Environnement
de programmation
Le
sujet de cette section est aussi abordé dans les deux premières
section du site Moodle à
https://moodle.polymtl.ca/course/view.php?id=2879
sur le développement logiciel de base. C’est une très bonne
ressource à consulter sur le sujet.
Pour
les besoins du cours pour
ce qui concerne l’édition du code,
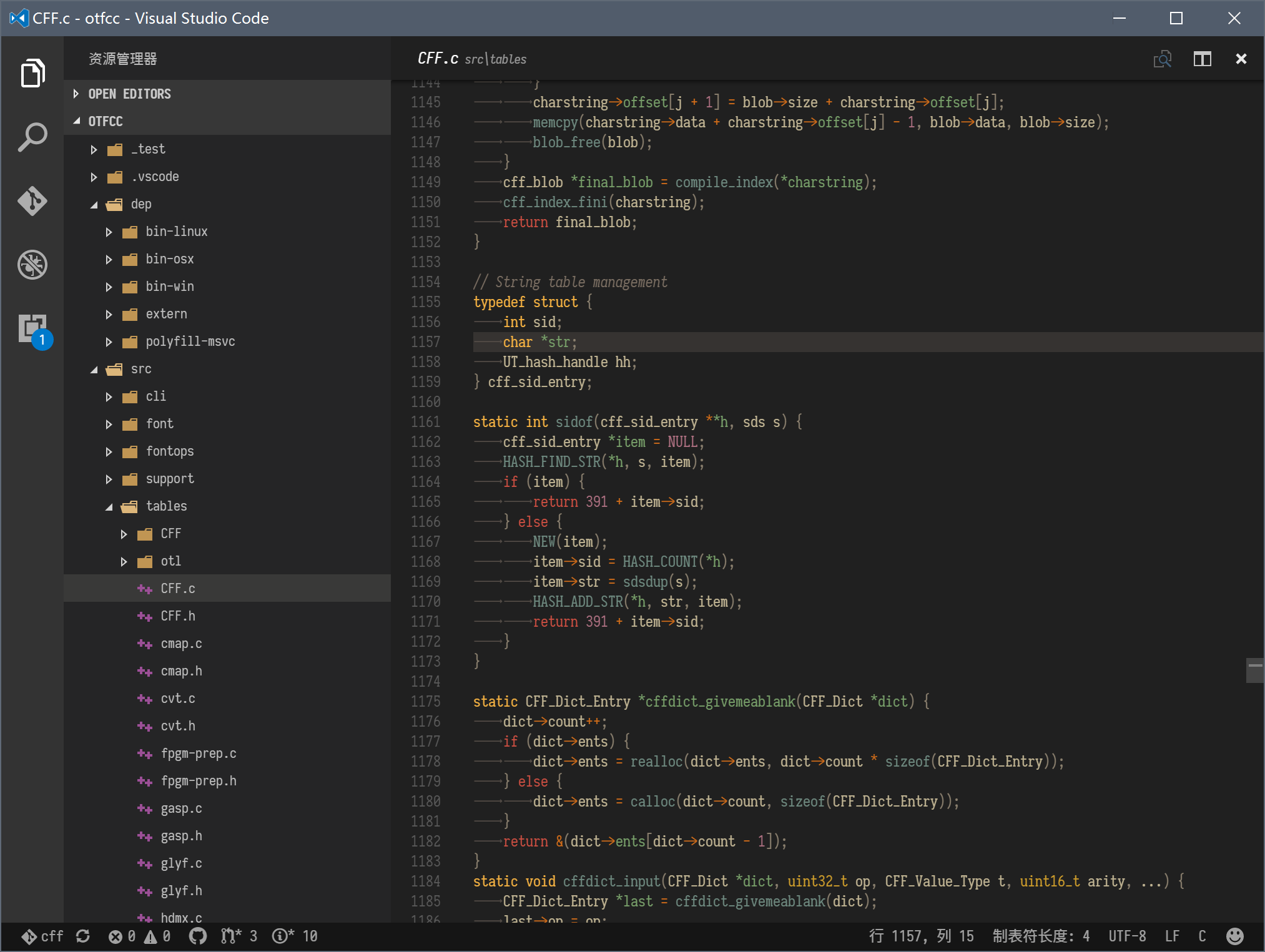
on pourra se tourner vers Visual
Studio Code pour
travailler avec un éditeur simple.
Il y
a cependant une meilleure raison pour se tourner vers cet éditeur:
c’est celui qui est utilisé pour le projet de deuxième année.
Commencer son apprentissage maintenant sera donc bénéfique à plus
long terme, d’autant plus qu’il devient assez rapidement
l’éditeur le plus utiliser. Programmer au quotidien avec un
éditeur amène inévitablement à une utilisation de raccourcis
clavier (keyboard
shortcuts)
avec le temps et la pratique. On
démarre cet éditeur avec la commande Linux «code» (hé oui!)
Tout
aussi
simples, les
éditeurs
Notepadqq,
Geany
ou
Kate
(ou sa version simplifiée Kwrite)
font
aussi très bien l’affaire si
vous ne voulez vraiment pas utiliser VS-Code et
que vous voulez les installer sur vos postes.
On
vous recommande moins les plus vieux éditeurs comme gedit,
GVIM,
NEdit
ou Emacs
qui ont des modes de fonctionnement plus anciens. Au laboratoire,
sous CentOS,
VS
Code
et
Geany se
trouvent dans dans
l'équivalent Linux
du menu Windows
«démarrer»
sous la catégorie «Programmation».
Il
faudra régulièrement
utiliser
la
ligne de
commande. Avec
Linux, la plupart du temps, tout
se passe
en bash.
L’outil
est
toujours disponible dans la
catégorie
«Administration»
(rechercher le nom terminal)
dans
le menu.
Comme
le terminal est beaucoup employé, il peut aussi être démarré
directement de la barre de menu, tout juste à côté du fureteur
internet Firefox. Le
terminal permet
d'exécuter des commandes et
ce
document en expose le fonctionnement de base.
Il existe plusieurs sites francophones pour apprendre les commandes
de base sous Linux. En voici un,
et un
autre que j'aime bien,
mais vous pourrez en trouver par vous-même facilement.

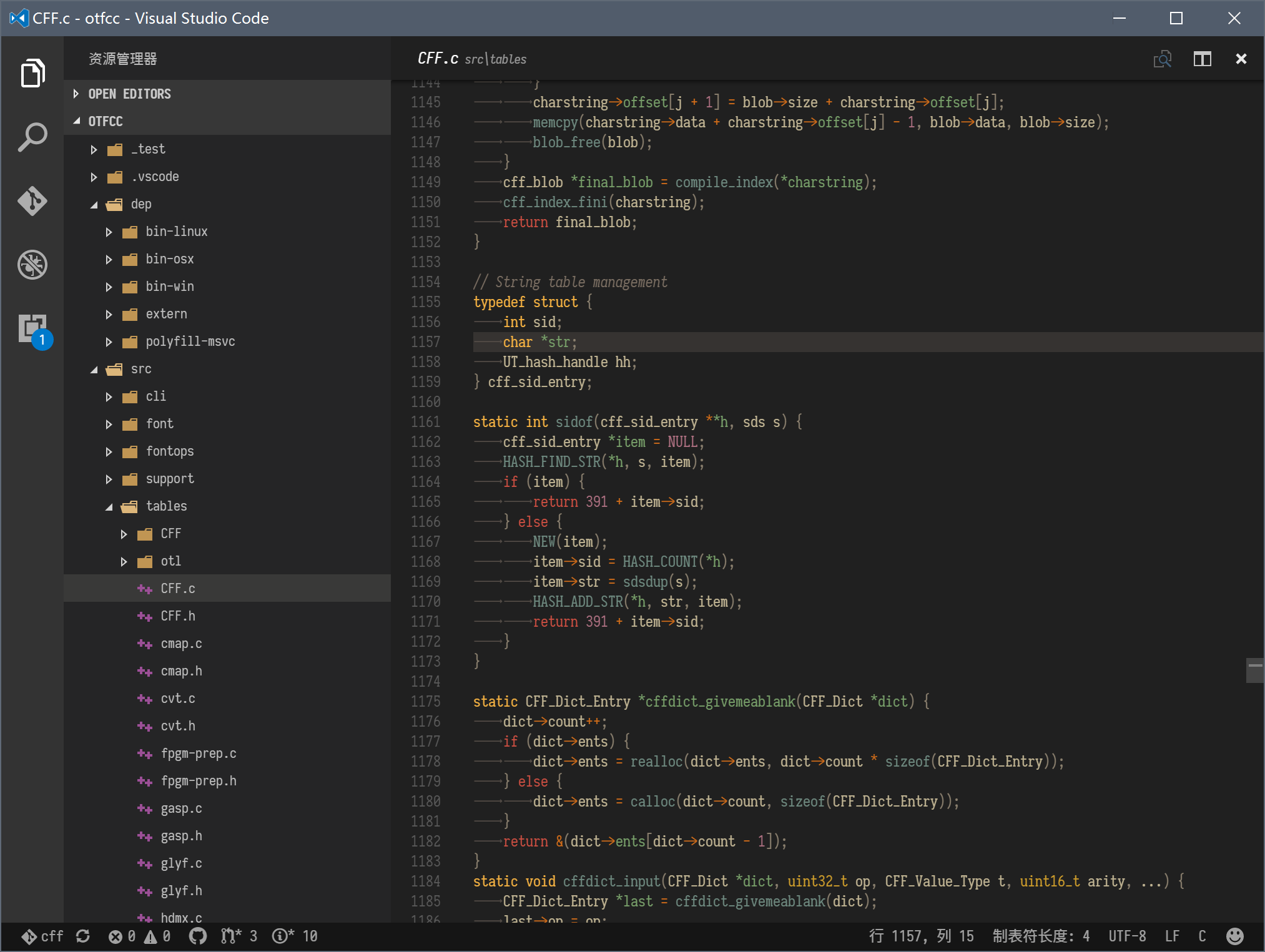
Source:
https://raw.githubusercontent.com/be5invis/vscode-custom-css/master/screenshot.png
Est-ce
qu’il y a un lien entre VS-Code et la ligne de commande ? Oui, en
un certain sens. Il est toujours intéressant de démarrer l’éditeur
à partir de la ligne de commande de cette façon:
% code . &
Le
point est important, car il permet de préciser de considérer le
répertoire courant comme étant celui pour le présent projet.
VS-Code y lira donc aussi des informations de configuration s’il
s’en trouve dans le répertoire caché .vscode. Beaucoup d’options
dans les différents menus de l’éditeur permettent de modifier
beaucoup de paramètres, mais il faut bien que ces informations
soient conservées de façon persistante. C’est donc dans ce
répertoire qu’ils se retrouvent. Voici un exemple de changement
utile de paramètre.
Un
des problèmes de travailler avec VS-Code pour la programmation des
AVR est que l’éditeur ne trouve pas certains répertoires de
fichiers «include» (.h) puisqu’ils ne sont pas à des
endroits standards connus. Ceci n’empêche pas la compilation
correcte du code puisque le compilateur avr-gcc, lui, connaît ces
répertoires. Ce qui est agaçant est que VS-Code soulignera en
rouge certaines déclarations #include
dans le code alors qu’elles sont tout à fait valides. On peut
faire comprendre à VS-Code où les répertoires se situent en les
précisant dans le fichier c_cpp_properties.json
dans le répertoire .vscode:
% cat
.vscode/c_cpp_properties.json
{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**",
"/usr/lib/avr/include/**",
"/usr/avr/include/**",
"/usr/include/simavr/**"
],
"defines": [
"__AVR_ATmega324PA__"
],
"compilerPath":
"/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++14",
"intelliSenseMode":
"gcc-x64"
}
],
"version": 4
}
Bien
entendu, il est possible de changer de nombreuses autres options de
VS-Code avec le même mécanisme, mais les réglages par défaut sont
généralement bons et il n’est pas nécessaire de les changer très
souvent.